突然ですが、Flutterキャラ第一弾やで〜。プログラミングには息抜きが必要やな。

名前はトンボロ博士やで!!
頭がトンボロ現象みたいやから。
口癖は
ホットリローーーーーーーード!!
やねんで。
今後ともトンボロ博士よろしくやで!!
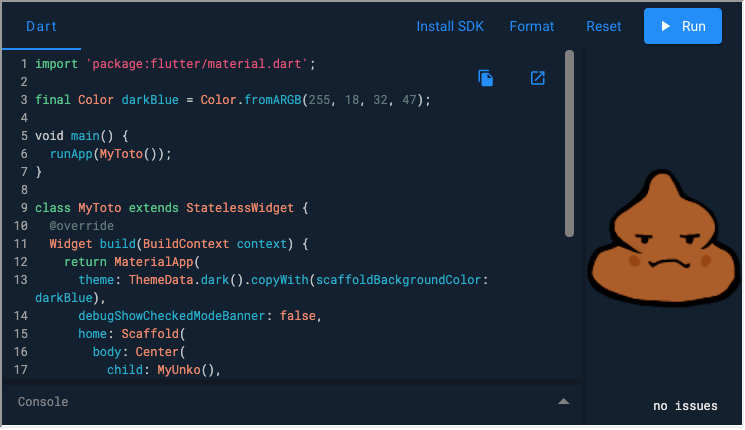
DartPadのFlutterでサンプルプログラムを触ってみるんやで。[2.画像表示 ]
前回で書いた文字[うんこ]を
画像にするんやで!
使用する画像が必要って事で
うんこのイラストを書いてみた。
※背景透過のPNG形式で保存

なんか。。腹たつうんこやな、、
下の前回のコードをよ〜く見て解析してみようや!
画面表示の基本となるコードは16~18行目
ここ注目やで!!
bodyが指定されてるんやな。
※bodyとは体とか内容とか、すなわち主要部分って事。
body: Center(
child: MyWidget(),
),
bodyにはクラス名のMyWidgetを表示してって事やろな。ふむふむ
最後の24~29行目で class MyWidget が設定されてるんや。
ってことは、、、、class MyWidget 内に、、
画像表示のコード書いたらええんやろがい!!
直接body内に画像表示のコード書いてもええんやろけど、、
後々柔軟に動かせる様にしたいから、、なんとなくクラスの中に書くことにしたんやで!!
んで、肝心な画像表示方法は、2つの方法があるみたいやな。
1つ目は、Flutter(アプリ)内に画像を入れて表示する方法
Image.asset('画像のアドレス')
2つ目は、インターネット上にある画像を読み込んで表示する方法
Image.network('画像のアドレス')
ここでは、DartPad使ってるから、、
2つ目でするしかないんやで!
って事でブログ内にアップしたうんこ画像を読み込むで!!
インターネット上の画像を読み込むからアプリ内の画像より表示時間はかかるけど、しかたないわ。
で、実際の変更箇所はここ!!クラスのMyWidgetのとこやで!
変更前
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text('うんこ', style: Theme.of(context).textTheme.headline4);
}
}
変更後
class MyUnko extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Image.network('画像アドレス');
}
}

クラス[class]ってのは好きな名前でええんやで。
MyApp は MyToto
MyWidget は MyUnko
に変更して見たんやで。
注意:任意のクラス名は先頭と言葉の区切りは大文字!
Partpad[ダートパット]は下のリンクから入るんやで。
なんかうんこの顔が腹たつから、、、便器に流したくなってきたな、、
次回に続く...
DartPadのFlutterでサンプルプログラムを触ってみるんやで。[1.テキスト変更 ]

return Text('うんこ', style: Theme.of(context).textTheme.headline4);
なんか、、、うんこの文字をうんこのイラストにしたくなってきたから、、
とりあえず、次は画像にするんやで!!!
とりあえずDartPadでFultter体験してみよーや!
前回の記事で説明したんやけど、もう一回言うとくで!
Flutter始めるんやったら、
とりあえず「DratPad」で
感覚を覚えたらええねん!!
DratPadでFultterを体験するんやで〜!!です。
DratPad下記リンク
https://dartpad.dev/
※注意:PCからみる事をオススメします。スマホなら横向きで!
上部メニューにある[<> New Pad ]クリックして

下のこれ出てくるから[OK]クリック

んで、Flutterアイコン選択して[CREATE]やで!!

そうすると、左側の枠にサンプルプログラムが出てくるんやで。

で、ここからがすごいんやで!!
この右上の[RUN]ボタンを押すと。

右枠に、このプログラムを表示してくれるんや!

か、か、か、神や。 神やろ? 神か? 神やろ。
しかもDartPadはブログに貼り付ける事も出来るんやで!
※ブログに貼り付ける方法はまた機会があれば記事にしますm(- -)m
て事で、
次の記事からはDartPadを貼り付けて
遊んで行こうと思います!!
Hello,DartPad World!!
Flutterのダウンロード『ちょっと待った!!!!』
Flutterを始めようとしている貴方!!
Flutterをダウンロードする事から、始めようと思ってない?

グーグル先生や公式サイトに聞いても、まずその流れになりますね。
例外なく私自身もそうでした。
その考え『ちょーーーーとまった!!』やで。
FlutterをPCにダウンロードし、使えるようにするには、めちゃめちゃ大変なんやで。
公式サイトなどを参考に進めていくんやけど、
PCに多少慣れてる私も骨が折れかけたんやで。
『じゃーどうしたらいいの!!?』
みんなの声が聞こえてきたわ。
これからみんなと一緒にFlutterで遊んで行く中で、
私のような苦労を初めにして、みんなに挫折して欲しくないんや!!
ダウンロード→設定に時間かかって→モチベダウン→Flutterやーめた!
初めは『Flutterって何?』をクリアにしていくことの方が重要だと思ったんやで。
そこでや!
こんなええもんあるんやで!!
DartPad(ダートパッド)!!
ブラウザ上でプログラミングがどんな感じで表示されるかが確認出来るんやで!
ヤバイな。ヤバイわ。
誰作ったか知らんけど、天才ありがとうm(- -)m

最初はこれで充分フラッターの事を学べると思うんやで。
[DartPad]の限界を感じてから、本家のFlutterをダウンロードしたらええんやで。
このブログにおいても最初は [DartPad]を使用して遊んで行きたいと思ってるんやで。
続きの記事は[DartPad]を詳しく見ていきましょう!!
Flutterでアプリ開発ができる!?ほんまかいな!!
んで、、Flutter(フラッター)って何なん?

バケラッタしか知らんわ。
マンガの[オバケのQ太郎]に出てくる弟のO次郎の口癖な。
ばけらった〜〜!!

そんなことはどうでもええか。
とりあえずグーグル先生に聞いてみるわ。
、、Flutter公式、、英語やん、、
、、、日本人ブロガーの情報も少ないやん、、
自動翻訳で何とか調べたわ https://flutter.dev/
Flutterは、単一のコードベースからモバイル、ウェブ、デスクトップ向けのネイティブにコンパイルされた美しいアプリケーションを構築するためのGoogleのUIツールキットです 。
はい!意味わからん!!
英語もわからんけど、日本語も読めんかった、、、、
つらい。
ま。
要するに、iPhoneとAndroid両方のアプリを作れるってことやな!!
ほな、やるしかないやん!!
情報がなければ発信する側になればええやん!!!
ということで、ウルフルズの『ええねん』をBGMに流しながら
Flutterブログを始めることにしました。
Flutter初心者の自分が出来ること
『得た知識(情報)を出来る限りわかりやすくを発信する』
を主軸とし、更新出来ればと考えています。
凡ジョビ
