Flutterでタブメニューからリストを表示するんやで。[TabBar][TabBarView][ListView][ListTile]
Flutterのタブとリストの各表示方法はネット上にも、まあまあ情報がある。
だ〜がしかし、、
タブメニュー押したら、リストを表示したいやん。
で、ググっても
情報ないやーーーーーーーーん。
こんなよく使いそうな事ないんかーーい、、
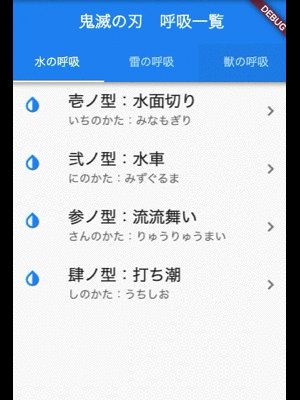
って事で鬼滅の刃の技(呼吸)一覧を使ってサンプル解説します。
タブの中にリスト入れたい!!!
そんな時はこれやで!!!
[TabBar]
[TabBarView]
これでタブを表示して
appBar: AppBar(
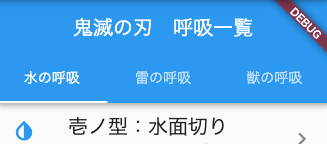
title: const Text('鬼滅の刃 呼吸一覧'),
bottom: TabBar(
tabs: [
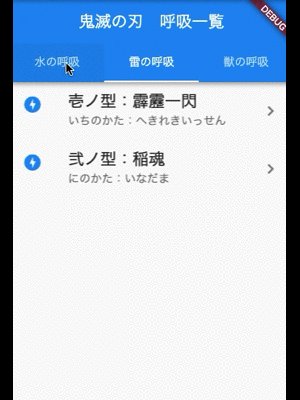
Tab(text: '水の呼吸'),
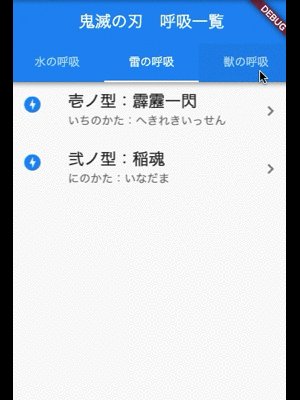
Tab(text: '雷の呼吸'),
Tab(text: '獣の呼吸'),
]
),
),

[ListView]
これでタブとリストを関連付けるんやで。
body: TabBarView(
children: [
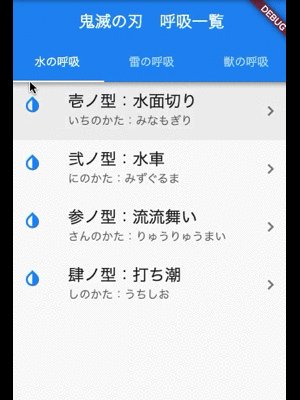
ListView(
children: mizu,
),
ListView(
children: kaminari,
),
ListView(
children: kedamono,
),
],
),
[List] と[ListTile]
で並べると。
List<Widget> mizu = <Widget>[
ListTile(
title: Text('壱ノ型:水面切り',
style: TextStyle(fontWeight: FontWeight.w500, fontSize: 20.0)),
subtitle: Text('いちのかた:みなもぎり'),
trailing: Icon(Icons.keyboard_arrow_right),
leading: Icon(
Icons.invert_colors,
color: Colors.blue[500],
),
),ListTile(
title: Text('弐ノ型:水車',
style: TextStyle(fontWeight: FontWeight.w500, fontSize: 20.0)),
subtitle: Text('にのかた:みずぐるま'),
trailing: Icon(Icons.keyboard_arrow_right),
leading: Icon(
Icons.invert_colors,
color: Colors.blue[500],
),
),]

よっしゃーーー!!
タブの数を増やしたい時には
12行目のこれ
length: 3,
ここも変更してな。
List枠も同じ数ちゃんとないとエラーになるから注意やで!
んじゃ
次はリスト項目押したら
画像表示するようにしてみるんやで!!
乞うご期待!
コード貼り付けて動かすんやで!!