Flutterで、鬼滅の刃。ねずこが咥えている物をボタンで変更するんやで。[BottomNavigationBar]
ねずこの竹、違う物にしたい!!
君もそう思った事があるやろ。
そんな時に便利なんは
BottomNavigationBar やで!!
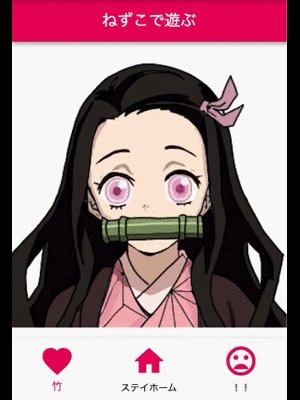
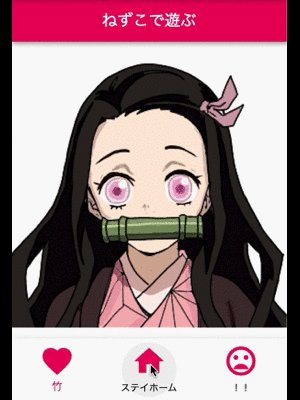
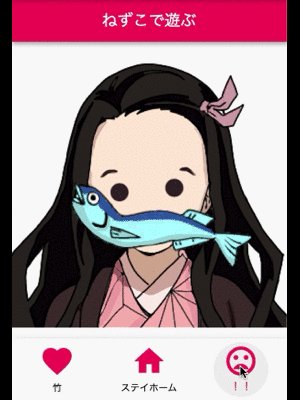
早速やけど見てみて!こんな感じやで!

って事で今回はまずイラスト3枚用意。



背景をねずこにして竹だけを変更してもええねんけど、
今回は表情も変えたかったから、ボタンを押す事で画像変更する感じやで。
画像コードはこんな感じ
Listでimageを並べてるんやで。
class _MyNezukoState extends State<MyNezuko> {
int _selectedIndex = 0;
static const List<Widget> _widgetOptions = <Widget>[
Image(
image: NetworkImage('https://cdn-ak.f.st-hatena.com/images/fotolife/b/bon_programming/20200522/20200522231657.png'),
),
Image(
image: NetworkImage('https://cdn-ak.f.st-hatena.com/images/fotolife/b/bon_programming/20200523/20200523152357.png'),
),
Image(
image: NetworkImage('https://cdn-ak.f.st-hatena.com/images/fotolife/b/bon_programming/20200523/20200523150355.png'),
),
];
ほんで、bottomNavigationBar
アイコンののサイズとか色とか決めるんやで。
これだけで画像変更出来るフラッターってすごいな。
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(
Icons.favorite,
color: Colors.pink,
size: 44.0,
),
title: Text('竹'),
),
BottomNavigationBarItem(
icon: Icon(Icons.home,
color: Colors.pink,
size: 44.0,),
title: Text('ステイホーム'),
),
BottomNavigationBarItem(
icon: Icon(Icons.mood_bad,
color: Colors.pink,
size: 44.0,),
title: Text('!!'),
),
],
currentIndex: _selectedIndex,
onTap: _onItemTapped,
),
これからはお父さんが日曜大工するようにアプリ作る時代やな。
次は何作ろかな。
乞うご期待!
コード貼り付けて動かすんやで!!